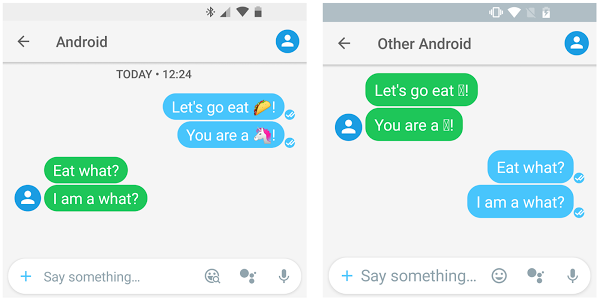
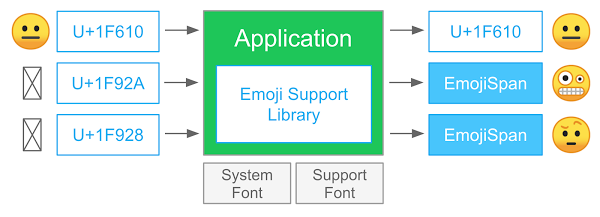
مكتبة اندرويد جديدة تجعل التطبيق في حالة تحديث مستمر عند اضافة رموز تعبيرية جديدة. تقوم المكتبة على تحميل وتحديث الخط المستخدم لاظهار الرموز التعبيرية بشكل صحيح دون عرض المربع الاسود المشهور ☐ .
بطبيعة الحال المكتبة ايضاً تقوم بالتحديث في حال قاموا باضافة Emoji جديدة وجعل تطبيقك يواكب التطور ?? .


-
نحتاج الى اضافة المكتبة :
لايخفى عليك طريقة اضافة dependancies في الاندرويد ستديو افتح ملف build.gradle وقم باضافة السطر
dependencies { ... compile "com.android.support:support-emoji:26.1.0" } - تهيئة وضبط الخطوط :
نحتاج الى تهيئة EmojiCompat للتعامل مع الخط المحدث سنقوم بالقيام ببعض الخطوات :
سننشئ FontRequest للتعامل مع الخط المستخدم للـEmoji :final FontRequest fontRequest = new FontRequest( "com.google.android.gms.fonts", "com.google.android.gms", "Noto Color Emoji Compat", R.array.com_google_android_gms_fonts_certs);الان انشئنا FontRequest للتعامل مع Emoji ” هنا ” طبعاً هذا محدث بآخر اصدارات الرموز التعبيرية .
الان اخر خطوة تهيئة FontCompat وجعله قابل للاستخدام .EmojiCompat.init(new FontRequestEmojiCompatConfig(getApplicationContext(), fontRequest) .setReplaceAll(true) .registerInitCallback(new EmojiCompat.InitCallback() { @Override public void onInitialized() { Log.i(TAG, "EmojiCompat initialized"); } @Override public void onFailed(@Nullable Throwable throwable) { Log.e(TAG, "EmojiCompat initialization failed", throwable); } });)الان يتبقى عليك فقط استخدام widgets الخاصة بFontCompat .
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
ماذا لو اردنا استخدامها AppCompat مباشرة دون الحاجة للخطوات السابقة !
- نحتاج الى اضافة المكتبة :
لايخفى عليك طريقة اضافة dependancies في الاندرويد ستديو افتح ملف build.gradle وقم باضافة السطرdependencies { compile "com.android.support:support-emoji-appcompat:$version" } - استخدام widgets مباشرة :
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
طبعاً هناك طرق لاستخدامها مع Custom Views ولكن قمت بطرح السابق بايجاز اتمنى اني وفقت في ذلك .









مرحبا اريد مساعدة صفيرة لو سمحت
رائع … انا احد متابعين مدونتك
كل التوفيق استمر ي غالي 🙂
أخوي أحمد مسّاك الله بالخير…
عندي إستفسار بخصوص الإيموجي الخاص بالسامسنوج أول فيه طريقة لتغييره عن طريق برنامج خطوط الموجود في البلاي ستور مع تحديث نوجا لا أستطيع تغييره للعلم جهازي s8……
أرجوا الحل وشكراً………