ذكرنا في الجزء الاول من المقالة اهم الخطوات التي نحتاجها للاتصال بالانترنت وايضا شرح لـClass الـAsyncTask واهم الدوال التي يحتاجها وايضا اعطينا تعريف للـJson .
طيب وش الخطوة الجاية الي راح نبدا فيها ? ؟
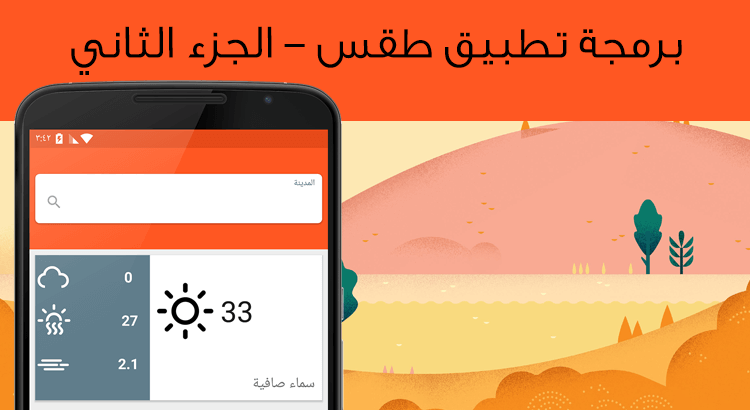
بعد ماترجع المعلومات لنا على هيئة Json نحتاج نعرضها للمستخدم وتاكد ان المستخدم يبحث عن التصميم مايهمه كيف طلعت له البيانات . فقط يحتاج الى واجهة جميلة تعرض له البيانات بطريقة سهلة وواضحة .
طيب ندخل على تصميم الواجهة :
١ – ملف activity_main.xml :
كمبرمج اندرويد في هذه المرحلة تعرف ان الاندرويد يتميز بكثرة الاجهزة وتعدد مقاسات الشاشات . ودعم كل هذا الكم الهائل من الشاشات كان يحتاج شغل كثير جدا من ناحية التصميم وايضا تعدد ملفات Layout لدعم الاجهزة الصغيرة والكبيرة كلن على حدة .
لكن مع مكتبة
compile 'com.android.support:percent:23.0.0'
اصبحت الطريقة سهلة وفعالة . بحيث تسمح لك المكتبة بتوزيع الشاشة على Views بالنسبة المئوية من ناحية الطول والعرض .
فمثلا نريد تخصيص ٢٠٪ طول و ٤٠٪ عرض لمعلومات المستخدم فستكون هذه النسبة ثابتة في جميع الاجهزة الكبيرة والصغيرة .
شاهد الصورة حتى تتضع لك الفكرة بشكل اكبر :

طبعا المكتبة تدعم نوعين من VieGroups وهم PercentFrameLayout و PercentRelativeLayout
طريقة الاستخدام تكون بهذا الشكل :
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/top_left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="#ff44aacc"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%" />
<View
android:id="@+id/top_right"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/top_left"
android:background="#ffe40000"
app:layout_heightPercent="20%"
app:layout_widthPercent="30%" />
<View
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@+id/top_left"
android:background="#ff00ff22"
app:layout_heightPercent="80%" />
</android.support.percent.PercentRelativeLayout>
لاحظ معي اهم الاسطر :
app:layout_heightPercent="20%"
app:layout_widthPercent="30%"
اعطيت View مساحة 20% طول و 30% عرض وراح يكون بهذا الشكل في جميع الشاشات وجميع وضعيات الشاشة افقي او عرضي .
اممم يعني وضحت لي شوي ممكن ناخذ مثال اكبر من كذا حتى تكون الصورة اوضح لي ? ؟
طيب .. نشوف التصميم المستخدم في مثالنا اليوم وكيف استخدمنا percent بشكل شبه كبير .
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/toolbar" />
<ProgressBar
android:id="@+id/progressbar"
style="@style/Widget.AppCompat.ProgressBar"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_gravity="center"
android:indeterminate="true"
android:indeterminateTint="?colorAccent"
android:indeterminateTintMode="src_in"
android:visibility="gone"
tools:visibility="visible" />
<android.support.v7.widget.CardView
android:id="@+id/cardview"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="8dp"
android:visibility="gone"
app:cardBackgroundColor="#fff"
app:cardCornerRadius="0dp"
app:cardElevation="3dp"
app:contentPadding="0dp"
tools:visibility="visible">
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/bottoms"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/top_right"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<com.github.pwittchen.weathericonview.WeatherIconView
android:id="@+id/weather_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
custom:weatherIconColor="@android:color/black"
custom:weatherIconResource="@string/wi_night_clear"
custom:weatherIconSize="70" />
<TextView
android:id="@+id/temp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="30"
android:textColor="@color/cardview_dark_background"
android:textSize="40sp" />
</LinearLayout>
<TextView
android:id="@+id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="30"
android:textSize="20sp" />
</LinearLayout>
<com.darfahad.weatherandroid.view.PercentLinearLayout
android:id="@+id/top_right"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="@color/accent"
android:orientation="vertical"
app:layout_heightPercent="100%"
app:layout_widthPercent="40%">
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:orientation="horizontal"
app:layout_heightPercent="30%"
app:layout_widthPercent="100%">
<com.github.pwittchen.weathericonview.WeatherIconView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="3dp"
custom:weatherIconColor="@android:color/white"
custom:weatherIconResource="@string/wi_cloud"
custom:weatherIconSize="40" />
<TextView
android:id="@+id/clouds"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:padding="10dp"
android:text="30"
android:textColor="@android:color/white"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:orientation="horizontal"
app:layout_heightPercent="30%"
app:layout_widthPercent="100%">
<com.github.pwittchen.weathericonview.WeatherIconView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="3dp"
custom:weatherIconColor="@android:color/white"
custom:weatherIconResource="@string/wi_hot"
custom:weatherIconSize="40" />
<TextView
android:id="@+id/humidity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:padding="10dp"
android:text="30"
android:textColor="@android:color/white"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:orientation="horizontal"
app:layout_heightPercent="30%"
app:layout_widthPercent="100%">
<com.github.pwittchen.weathericonview.WeatherIconView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="3dp"
custom:weatherIconColor="@android:color/white"
custom:weatherIconResource="@string/wi_windy"
custom:weatherIconSize="40" />
<TextView
android:id="@+id/speed"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:padding="10dp"
android:text="30"
android:textColor="@android:color/white"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</com.darfahad.weatherandroid.view.PercentLinearLayout>
</android.support.percent.PercentRelativeLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
النتيجة على اغلب الشاشات المستخدمة :
نشوف النسب المئوية مضبوطة تماما مثل ماكتبت بالتصميم .
٢ – اعداد Activity للاستعداد لعرض النتائج :
نقوم الان بربط الـViews مع الـActivity لعرض النتائج :
- في الجزء الاول اضفنا مكتبة باسم butterknife واستخدامها يكون لربط Views باسرع طريقة واقل اكواد بالشكل التالي :
@Bind(R.id.temp) TextView temp;كيف !! درسنا في الاندرويد يكون الربط بالشكل هذا
TextView temp = (TextView) findViewById(R.id.temp);
كل الطريقتين صح . لكن نبحث عن الاسهل والاوفر للوقت .ومايميز البرمجة تعدد الطرق والخيارات ودائما ابحث عن الطريق الاسهل اذا توافرت البدائل .
- الان بعد ماعرفنا الطريقة الاسهل للربط العناصر بالـActivity نقوم بكتابة البقية على نفس الظريقة وتكون بهذا الشكل .
@Bind(R.id.toolbar) Toolbar toolbar; @Bind(R.id.temp) TextView temp; @Bind(R.id.description) TextView description; @Bind(R.id.clouds) TextView clouds; @Bind(R.id.humidity) TextView humidity; @Bind(R.id.speed) TextView speed; WeatherIconView icon; @Bind(R.id.search) AppCompatEditText search; @Bind(R.id.search_input) TextInputLayout searchInput; @Bind(R.id.progressbar) ProgressBar progressbar; @Bind(R.id.cardview) CardView cardview;
٣ – الحصول على النتائج من JsonObject :
في الجزء الاول تكلمنا عن Json ومكوناته Array و Object وبعد عملية الاتصال رجع لنا JsonObject مليئ بالبيانات ولكن نريد الحصول على بعض القيم وعرضها للمستخدم .
.
import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject;
كلاسات موجودة في جافا للتعامل مع Json وعناصره .
فمثلنا نريد عرض درجة الحرارة temp من JsonObject الي يحمل الاسم main :
- “main“: {
- “temp“: 26,
- “pressure“: 1019,
- “humidity“: 34,
- “temp_min“: 26,
- “temp_max“: 26
},
ركز معي في الشرح الجاي . قلنا نبي نوصل للقيمة 26 ؟ فماراح اوصل لها الا بعد ماعرف الـKey او المفتاح وهو temp وبعد اعرف temp داخل اي object ؟
JSONObject main = jObject.getJSONObject("main");
الان السطر هذا يقوم بالوصول للـObject صاحب الاسم “main” كما في الصورة :
سهله ? طيب كيف اوصل لقيمة temp بعد ماوصلت لكل قيم main ? ؟
انت الحين فهمت جزء كبير من الوصول للبانات في Json والحين الخطوة البسيطة بس وهي كتابة هذا السطر :
main.getDouble("temp")
وراح يطبع لك النتيجة “13.63” .
وصلنا هنا الى نهاية الدرس وان شاء الله اكون وفقت في ايصال المعل….
دقيقة ? ماشرحت JsonArray شرحت بس طريقة JsonObject !!
اوكي .
JsonArray من الاسم نعرف انه مصفوفة من Json وكل مصفوفة في اي لغة برمجة يكون لها طول و index .
نشوف عندنا في المثال ان weather عبارة عن JsonArray لانها تبدأ بـ”]” .
- “weather“: [
- {
- “id“: 800,
- “main“: “Clear”,
- “description“: “سماء صافية”,
- “icon“: “01d”
}
],
- {
لاحظ معي المصفوفة داخلها JsonObject فعشان اوصل لها لازم اعرف طول JsonArray فمن النظر بحكم ان المثال عندنا بسيط فـindex للـJsonObject هو “0” .
فيكون الوصول للقيمة للـKey “description” يكون بهذا السطر :
info.getJSONObject(0).getString("description")
نشرج الكود بصورة :
ويتم الحصول على القيم بنفس الطريقة للـJsonObject .
هذا الشرح يكون كمقدمة لكم في الدخول الى عالم Json والتعامل معه وطريقة استخدام المكتبات واستخدام الادوات المتاحة لدينا لاختصار الوقت على انفسنا للقيام بمزيد من الاعمال ان شاء الله
اتمنى اكون وفقت لتوصيل المعلومة واتشرف بتعليقاتكم واسالتكم في التعليقات
التطبيق موجود هنا لكم حرية التعديل والتخبيص ?.












سلام ياخي التبيق يعطي كراش وقت التشغيل وقمت بتحميل نفس الكود اللي موجود في القيت هب ونفس المشكلة